ヘッダー画像が簡単にできるおススメツール!Picky-Picsの使い方をチェック

簡単な操作でお洒落な画像が作れるデザインツール「Picky-Pics(ピッキーピックス)」を使って、ブログのヘッダー画像を作る方法を紹介します。
なお、作成できる画像のサイズは、Facebookのカバー用の851 x 315pxです。利用しているブログで使えるかを事前に確認しておきましょう。
◆はてなブログはOK
こちらの記事で作成方法を説明した「はてなブログ」では、851 x 315pxサイズの画像も少し調節するだけできちんとはめ込むことができます。前回の記事で見本を紹介していますので、気になる方はチェックしてみてください。
イラストや写真など使いたい画像を用意しよう

ヘッダー画像に使いたいイラストや写真を用意しましょう。自分で撮った写真や自作のイラストなどはもちろん、無料画像を提供しているサイトからダウンロードしてもOKです。
おすすめ無料画像サイト
便利な無料画像サイトとして個人的によく利用しているのが、「ACシリーズ」です。画像の点数が非常に多いのに加え、どれかで一つのサイトでアカウントを取れば、イラスト、フォト、シルエットのどのページでも利用できる点が便利です。
これ以外にも無料の画像サイトはたくさんありますので、いろいろチェックして好みのものをダウンロードしておきましょう。
★picky-picsには便利な素材もあり
picky-picsには、写真や図形などの便利な素材も収録されていて、作成するヘッダー画像にそれらを使うこともできます。
例えばpicky-picsで作った図の画像の場合、自分で用意したのはハートに金魚の入ったイラストのみです。あとの素材はpicky-picsにあるものを使いました。

Picky-Picsの使い方をチェック

使用したい画像が用意できたら、いよいよPicky-Picsでヘッダー画像を作っていきましょう。ブラウザを起動したら、Picky-Picsのページを表示しましょう。
ログインして画像のサイズを選ぶ
Picky-Picsを利用するには、アカウントを取得してログインします。
Picky-Picsのアカウントは、メールアドレスがあれば無料で簡単に作成できます。「Picky-Picsアカウントを作成」をクリックして作成しましょう。また、TwitterやFacebookのアカウントがあれば、それでログインしてもOKです。

アカウントが取得できたら、ログインします。図の画面が表示されたら、デザインしたいものを選びます。ブログのヘッダー用画像にするには、画面左上の「その他」をクリックして、「Facebookカバー」をクリックします。

スタート時のデザインとして「白紙」をクリックして、「OK」をクリックしましょう。

白紙の作成画面が表示されました。ここに画像や文字を配置していきます。

用意した画像を入れる
用意した画像を入れるには、画面右の「写真を追加」をクリックして、表示される「ファイルを選択」をクリックします。すると画像の選択画面が表示されるので、使いたい画像を選びましょう。

追加した画像が図のように表示されるので、画像の作成スペースまでドラッグしましょう。

するとこのように追加できました。ドラッグで移動できるので、場所を調節しましょう。また、四隅に表示されているハンドル(□)をドラッグして大きさも変更できます。

なお、画像は複数入れられます。「ファイルを選択」→ドラッグの手順を繰り返して必要な画像を入れましょう。
◆各種ボタンの使い方
画像やテキストの選択時に左側に表示されている4つのボタンは、上から順に次のように使います。
【最前面へ移動】と【最背面へ移動】(画像の重なり順を変更できます。他の画像や文字と重ねてレイアウトしたいときに役立ちます)
【複製】画像をコピーできます)
【削除】画像を削除できます)
Picky-Picsの文字の入れ方
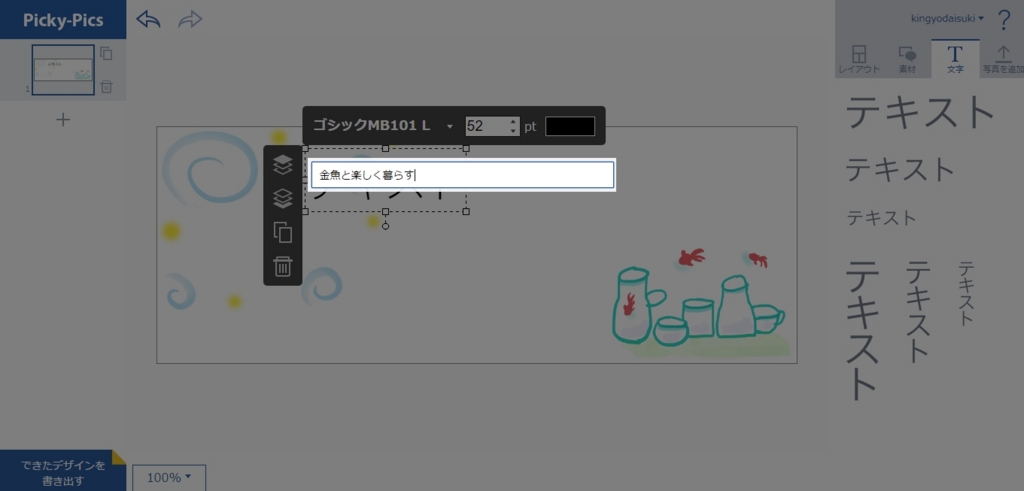
続いて文字を入れてみましょう。画面右側の「文字」をクリックして、大きさ、文字の向きから入れたい文字を選んでドラッグします。

文字の入力ツールが表示されました。「テキスト」の部分をダブルクリックすると、文字を入力できます。


文字の上部で、フォントの種類、大きさ、色を調節しましょう。配置はドラッグで調節できます。

テキストも複数追加できるので、小さな字でブログの紹介などを入れることもできます。この程度の画像なら、10分もあれば作れます。

別パターンを使ってみるには
別のパターンを試したいなど、作った画像をコピーしたいときは、画面左側でアイコンをクリックします。すると同じ画像が複製され、クリックで切り替えて編集できます。

用意されている素材を使うには
右側で「素材」をクリックすると、さまざまな素材が用意されています。たとえば「図形」をクリックしてみると、図のように素材が表示されるので、使いたいものをダブルクリックしましょう。

画像に挿入されたら、素材の上に表示される色をクリックして、色の変更もできます。少し飛び出た〇のハンドルをドラッグして傾きを変えたり、重ね順も変更できるので、文字や画像と組み合わせてみましょう。

できた画像をパソコンにダウンロードしよう
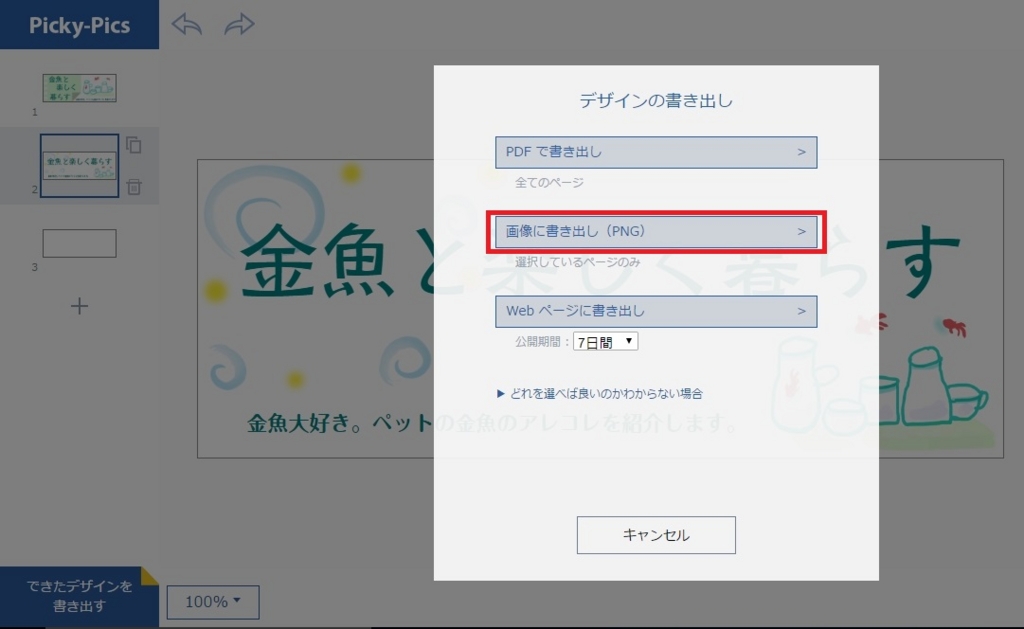
作成した画像をパソコンに保存するには、左下の「できたデザインを書きだす」をクリックします。

表示される画面で「画像に書き出し(PNG)」をクリックしましょう。

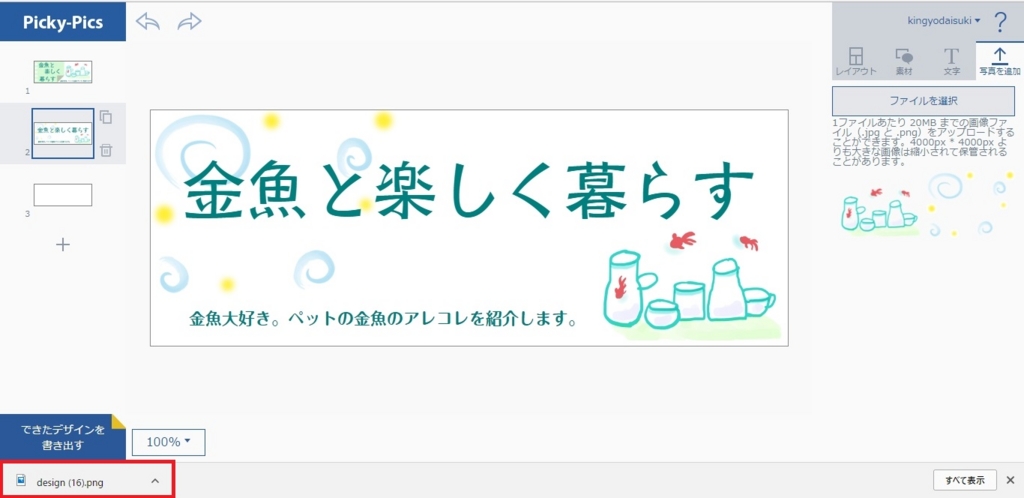
「design(番号)」というファイル名が自動的に付けられダウンロードされます。ダウンロードフォルダに入っているので見てみましょう。

これで画像ができました。
こうして作った画像をヘッダーに入れましょう。「はてなブログ」に入れる場合の設定の仕方は、次の記事で紹介します。