囲み線や区切り線でブログの記事を見やすくする

ブログの記事を読みやすくするため、線で囲む部分を作ったり、区切り線を入れたりする方法を覚えておきましょう。
文字だけのブログでもメリハリが付き、見やすさをグッとアップさせることができます。
基本の状態をチェック

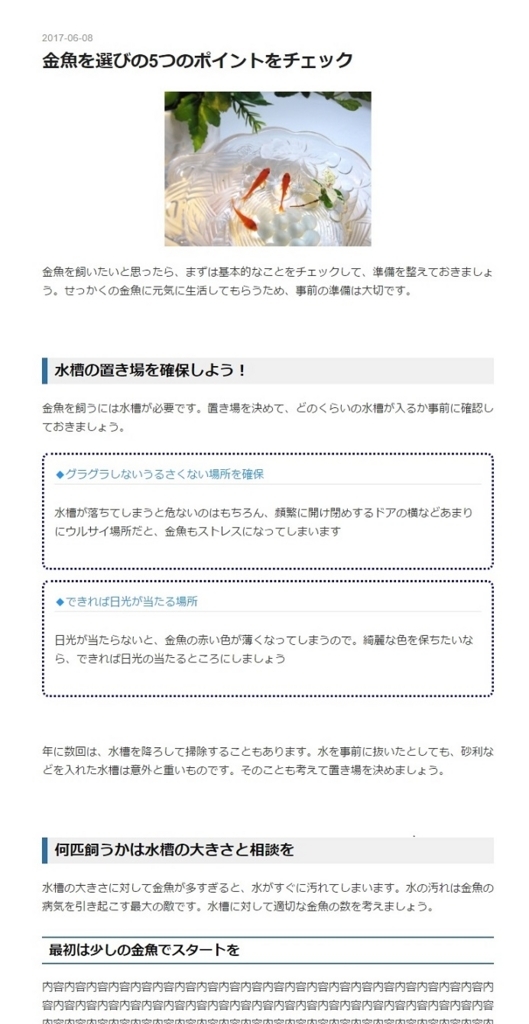
まずは枠線や区切り線を使わない状態を見てみましょう。内容を区切るための改行は入れていますが、間延びしている印象もあり、見やすいとは言えません。

線を使って見栄えを整えよう

区切り線や囲み線を使うと、見た目がどのように変化するか? またその具体的な設定方法を見ていきましょう。例でははてなブログを使っていますが、HTMLの編集ができる状態にしてコードを追加するだけなので、他のブログでも同じ要領で利用できます。
ブログに区切り線を入れた場合
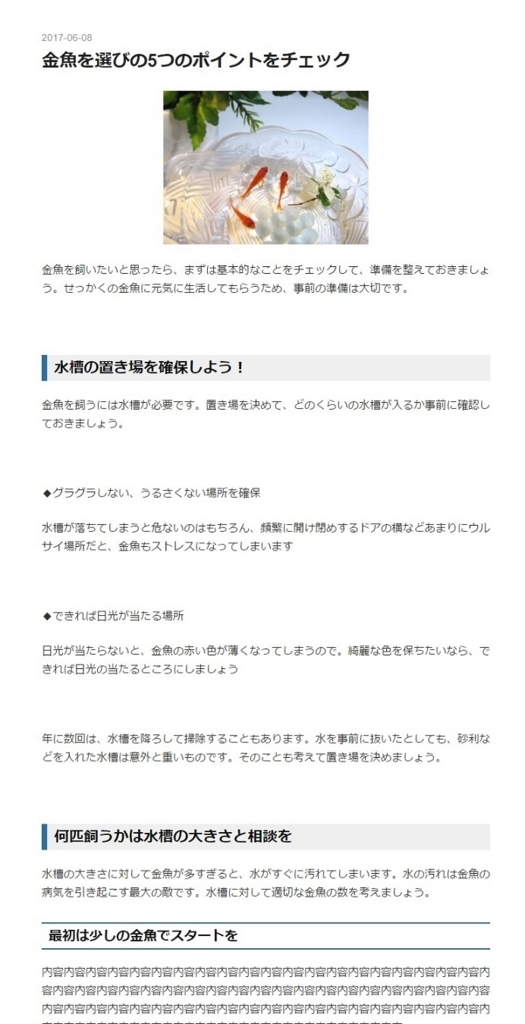
ブログには区切り線を入れることができます。改行で区切った冒頭の図の状態から、区切り線で区切った状態に変えるとこのように見た目が変化します。ちょっとした変化ですが、区切り線を入れたい場所にコードを1つ追加するだけの簡単な操作で見やすさをアップできます。

ブログに区切り線を入れる方法
記事に区切り線を入れるには、まずブログの編集画面をHTMLが追加できる状態にします。はてなブログの場合であれば、画面左上の「HTML編集」をクリックすればOKです(詳しくはコチラの記事で紹介)。
なお、ブログサービスによっては、ブログの編集画面に「区切り線挿入用のボタン」があり、クリックするだけで区切り線が入る場合もあります。利用しているサービスで確認してみましょう。
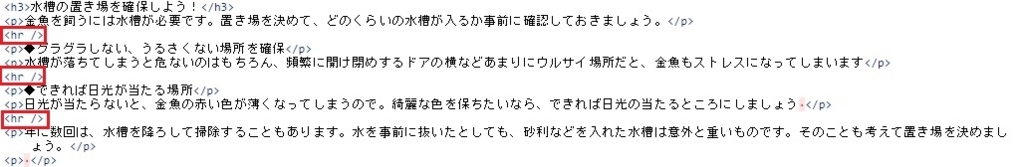
区切り線を入れたい箇所に、区切り線用のコード <hr/> を追加します。図の例では、赤枠の部分に入れています。

なお、図では分かりやすいよう <hr/> だけの行にしていますが、前の行の最後に付け足した状態など、独立した行になっていなくてもOKです。
自動補正でスペースが入る場合もある
はてなブログでは、入力した区切り線用のコードが自動的に補正され、<hr />のように「r」の後ろにスペースが入ります。自動的に行われるので、入力時は続けて<hr/>と入力しておけば問題ありません。
線を使って一部の文字を囲んだ場合
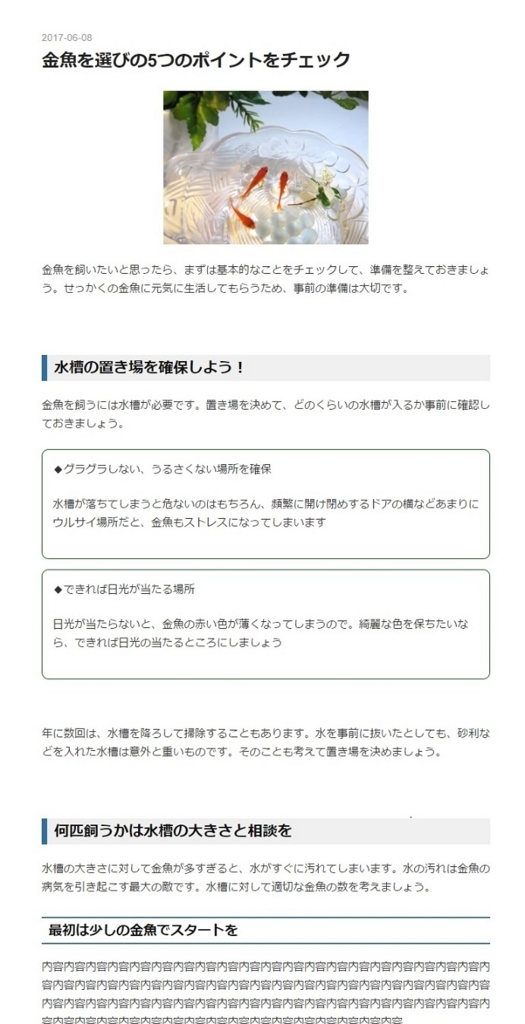
続いてブログに囲み線を入れ、一部の文字だけを囲んだ場合を見てみましょう。よりメリハリが付き、コンテンツの区切りが明確になりました。こうして囲み線を使うと、ブログ内にコラムを入れることも簡単にできます。

ブログ内の文字を線で囲む方法
ブログ内の文字を線で囲むには、囲み線用のコードを記事内に追加し、その中に文字を追加します。区切り線の場合と同じように、ブログの編集画面をHTMLが書き込める状態にして操作しましょう。
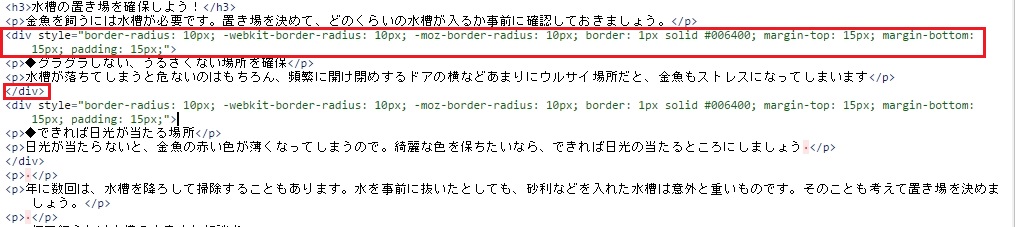
上図の囲み線の入った状態のHTMLは、このようになっています。

赤で囲んだ部分が囲み線用のコードです。囲み線用のコードの前半と後半の間に、囲み内に追加したい内容が挟まれている状態にします。上図の例では囲みが2つ入っているので、同じようにもう一度コードを使っています。
上図のコードをテキストにした状態がこちらです。
<div style="border-radius: 10px;-webkit-border-radius:10px;-moz-border-radius:10px;border: 1px solid #006400; margin-top: 15px; margin-bottom: 15px; padding: 15px;">
囲み線の中に入る部分
</div>
HTMLの状態だと内容を入力しにくいというときは、上の状態でコピーし、HTMLに貼り付けて、「編集見たまま」に戻しましょう。するとこのようになります。
この状態で囲み線内の文字を入力し直すと、わかりやすいと思います。
アレンジの仕方も覚えておこう
囲み線の簡単なアレンジも覚えておくと、より使い勝手がよくなります。線の色と太さ、種類の変更方法を覚えておきましょう。囲み線用のコードの変更部分はそれぞれ次の通りです。
- 線の太さ(下のコードの赤字部分で調節)
- 線の種類(下のコードの緑字部分変更)
- 線の色(下のコードの青字部分を変更)
<div style="border-radius: 10px;-webkit-border-radius:10px;-moz-border-radius:10px;border: 1px solid #006400; margin-top: 15px; margin-bottom: 15px; padding: 15px;">
線の太さは、数値で指定すればOKです。太くしたい場合は数値を大きくします。線の種類の部分を「dotted」にすると、下の図のように点線にできます。線の色を変更したいときは、「WEB色見本 原色大辞典 - HTMLカラーコード」のようなサイトで色番号を調べて変更しましょう。
青い点線にした場合
例えば囲み線を上のようにやや太い青い点線に変更した場合、コードは次の通りです。線の太さ、種類、色のそれぞれが、上の場合とは変更されたのがわかります。
<div style="border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border: 3px dotted #00008b; margin-top: 15px; margin-bottom: 15px; padding: 15px;">
さらに下の図は、この囲み線に区切り線をプラスして、文字色も変えた状態です。この記事の一番最初の状態に比べると、ずいぶんと印象を変えることができました。
自分なりのアレンジで個性を出したり、見やすさをアップさせたりして楽しみましょう。