ブログ内の画像の大きさと位置を変更する

過去記事「アイキャッチ画像を設定しよう」で紹介したようにアイキャッチ画像として利用できる、記事がより印象に残る、読みやすくなるなど、ブログの記事に画像を入れるメリットはたくさんあります。
そこで今回は、ブログ内の画像の大きさの変更と、画像を真ん中に寄せる方法について紹介します。本ブログの趣旨である「ブログの初心者でもアフィリエイト」に沿って、不慣れな人でもできる簡単な方法を丁寧に解説したいと思います。
画像の大きさを変更する

まずは、画像の大きさを変更する方法をについて見ていきます。ブログの記事に画像を挿入した場合、どのくらいの大きさにするかはそれぞれのブログで初期設定されていますが、挿入した画像のサイズを個別に変更する方法を覚えておくと、自分好みに調節できます。
大きすぎる画像は逆に見にくいと感じることも
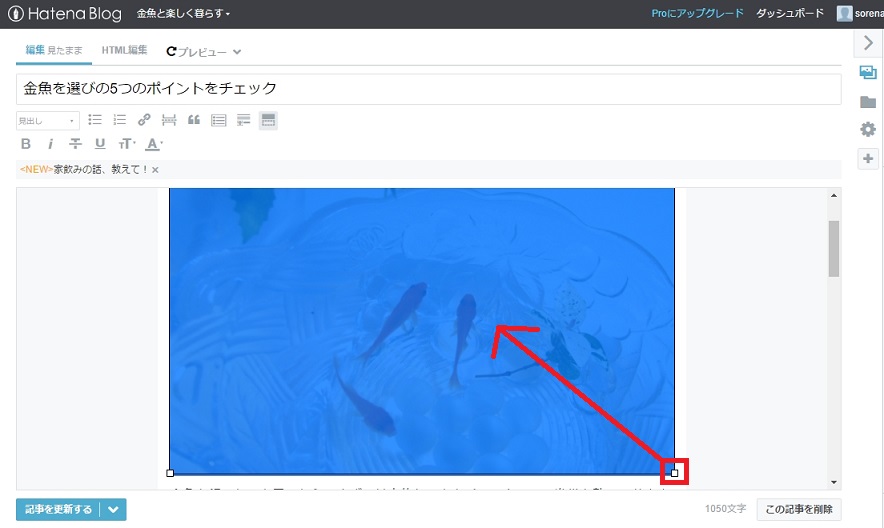
例えばはてなブログの場合、挿入した画像が大きい場合、図のように記事の横幅いっぱいに表示されます。またこのように大きく表示されるブログは、他にも多くあります。

個人的な感覚ですが、このように写真が大きいとスクロールするまで記事の最初が見えないことも多く、「読みにくいな…」と感じます。こんな風に自分の好みに合わないときは、個別に画像の大きさを調節してみましょう。
◆元の画像サイズが小さい場合もある◆
元々サイズの小さい画像の場合、横幅いっぱいにならないものもあります。ただしデジカメやスマホで撮った写真、無料の画像サイトで手に入れた写真などはある程度の大きさがあるので、加工しないで入れるとたいてい図のように横幅いっぱいになります。
ドラッグでおおまかに調節する
ここからは「はてなブログ」を使って、画像のサイズ変更方法を具体的に紹介します。
画像の大きさはドラッグで変更できます。記事の編集画面で挿入した画像をクリックして、四隅に表示されるハンドル(□)をドラッグしましょう。

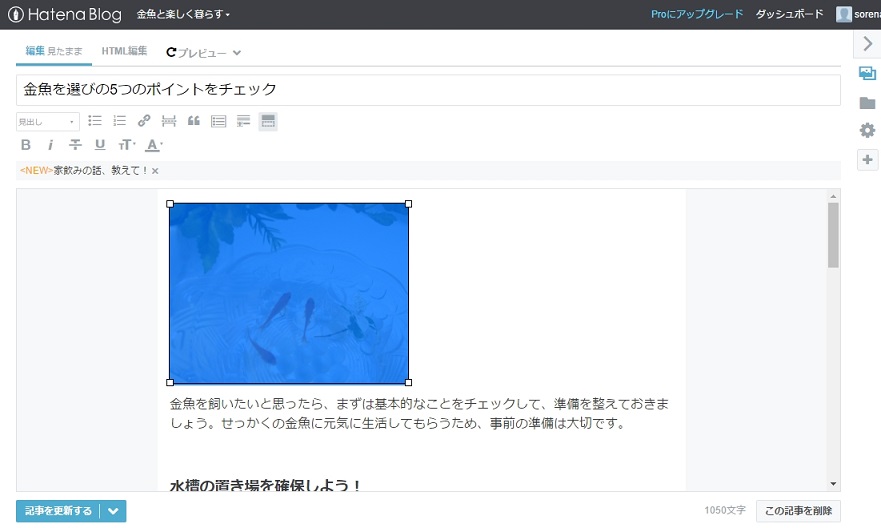
すると画像が小さくなります。目分量でだいたいの大きさに変更できればよい場合は、これだけでOKです。

◆他のブログの場合◆
他のブログでも、画像サイズをドラッグで調節できるサービスは多くあります。また「HTML」の部分は共通なので、使っているブログの記事編集画面を「HTMLが編集できる状態」にして、以下と同じように変更すればOKです。
数値を指定して大きさを決める
たとえば記事内の画像の横幅を同じに揃えたいなど、厳密に大きさを指定したいときは、「HTML編集」にして画像の大きさを数値で指定しましょう。
ここでは図のように、記事の一番上に入れた画像を調節します。まずは画面上部の「HTML編集」をクリックして編集方法を切り替えます。

HTML編集では、図のようにすべてがHTMLコードで表示されます。「<img class」で始まっているのが画像です。画像の挿入位置にある「<img class」の文字を探しましょう。
今回は記事の一番上に入れた画像が対象なので、すぐにわかります。図の赤い枠線の部分が画像を入れるためのコードです。

この画像を示すコードの最後にある、「width="298" />」の部分が、画像の横幅を表しています。図の場合、横幅が「298」ということです。この数値を変更(半角数字で)して同じ大きさにすれば、記事内の画像の大きさをすべて揃える、毎回同じ大きさで記事に画像を入れるといったことも簡単です。

注意※最初にドラッグしておく※
はてなブログの場合、ドラッグで大きさを調節していない画像は、「width="298" />」の部分が表示されていません。最初にドラッグで適当に大きさを変えて、その後数値を変更しましょう。
画像を記事の中央に寄せる

画像が横幅いっぱいの時は気になりませんが、小さくすると左側に寄っていることがわかります。記事冒頭のイメージ画像など、中央に寄せた方が見栄えが良いケースもあります。そこで画像を中央に寄せる方法も覚えておきましょう。
中央寄せのタグを追加する
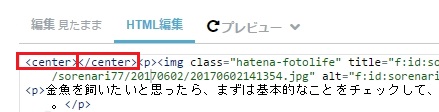
上で書いた画像サイズの変更と同じように、「HTML編集」の状態にします。ここで画像のコードの冒頭(図の位置)に、<center>と半角で入力します。すると、すぐ後ろに</center>と自動的に入力されます。

追加された</center>を画像のタグの後ろに移しましょう。</center>だけを選択したら、【Ctrl】キーと【x】キーを同時に押して切り取ります。

</center>が切り取れたら、画像のタグの後ろ(図の位置「width="300" /></p>」の後)に貼り付けます。貼り付けたい場所にカーソルを合わせて、【Ctrl】キーと【v】キーを押せば貼り付けできます。図のように、<center>画像用のHTMLコード</center>となればOKです。

これで「編集見たまま」に表示を戻してみると、画像の位置が変わっています。

最初の状態と画像を小さくして中央に寄せた状態とを比べてみると、このように印象がずいぶん変わります。


見やすいブログになるよう、自分なりに調節してみましょう。